Second Screen Remote
Carnival Corporation // 2018
BACKSTORY
Xevo, Inc. was one of the many partners involved in a multi-platform guest experience product for Carnival Corporation, called the Compass. The mobile and desktop applications assisted guests in cruise planning and commerce (referred to as mobile Compass and desktop Compass), while the over-the-top TV application provided guests with movies, TV shows, and exclusive OCEAN® branded media content, called OCEANView®, on their Stateroom TV. As a UX Designer with Xevo, I not only collaborated with fellow UX, development, and management Xevo teammates, I also met with designers and leadership from other partners to ensure our project endeavors matched the over arching interaction model and design standards implemented by the lead partner, Matter.
Objective
Carnival Corporation desired a second screen capability that allowed guests to use their mobile devices to control and interact with their Stateroom TV (aka guest’s room TV).
Team
The whole design team participated in the brainstorming. I was the sole UX designer for the second screen effort in the wireframing and designing stage. For the demo and review stages with Carnival, I passed off the design to a senior designer for prototype construction.
TOOLS
Sketch
Challenges
Since the client did not clearly define what sort of second screen interaction they desired, I came up with numerous concepts demonstrating options we could explore.
The second screen experience needed to adhere to the design standards developed by Matter. It also needed to borrow behavior from the N/S/E/W interaction model.
RESEARCH AND Process
I researched common interactive second screen applications and found viewer chatrooms, trivia, and live-reacting to be the most common forms of viewer engagement. One particular app catering to live sporting events provided chatrooms for viewers, but engagement was relatively low with no more than 10 users per event chatroom. From various reading I completed, viewers preferred to engage their second screen on their own social media platforms like Facebook and Twitter, and were less likely to engage on an application specifically designed for the content they were viewing.
After some initial brainstorming, wireframing, and reviews with Xevo and Matter design teams, it was mutually decided that the guest engagement experience didn't provide enough measurable value within the mobile Compass, and was more valuable for Live TV accessed from the guest's Stateroom TV. The focus then shifted to the remote feature, while still allotting space in the design if the client wished to pursue interactive content further down the road. Instead of using the sometimes overwhelming plastic 5-way/D-pad remote, the intent was for the guest to use their mobile device to sync with their Stateroom TV and easily navigate OCEANView® content. With this addition, the guest could easily access program information, like series summary, rating, and duration . I researched several remote apps at the time, and found them all to be fairly similar to each other in terms of features and layout. The over arching critique I had was that there were too many functions on one screen, much like a plastic remote. It was an opportunity for me to design a remote which had features that could dynamically change based on the content the guest was viewing on their Stateroom TV. Example: if a guest is merely browsing content vs. when they are playing or pausing a video.
I also explored several options for the navigable function of the remote. One option was a swipe-able/track pad, where the guest used gestures similar to the Apple TV remote, or the common D-pad design. With Carnival's audience in mind (older guests) and preserving general remote familiarity, I opted for the D-pad design.
Outcome
Our design PM presented a prototype created by a senior Xevo designer to the Carnival SVP and partner design teams in Doral, Florida (Carnival Corporation HQ). Prior to the review, I walked our design PM through the intent of each design element, and how it aligned with the Compass design standards. The second screen remote was well-received by the Carnival SVP. From our design PM:
"I think what was most groundbreaking about your design was it offered a platform to all the partners to leverage merchandise sales, service delivery and provide the user more information about the content delivered beyond the standard consumption driven model of watching television. It wasn't so much that you solved the client's problem - you delivered a gateway for all the partners to participate in anticipating the users needs and offering information and relative offers to the end user. That's really what delighted the client. The design was simple, inclusive, and engaging for everyone. Critically, 2nd screen had failed to see market adoption by a number of other big-name hardware and content providers. Not the least of which are Microsoft, Amazon, Logitec. This kind of reception was well beyond what anyone had hoped for."
Early concepts
These concepts do not include fully vetted UX, but helped define the types of engagement we wanted to provide. Some of these elements did not make it to the approved second screen product, but were saved for the Stateroom TV "Front Row" experience.
Concept demonstrating use of the N/S/E/W interaction model
Tip-ins indicate additional explorable elements. At a rough preliminary stage I wanted my wireframes to accurately capture transition states. In this version, I also provided a swipe-able/trackpad navigation vs. the common 5-way remote interfaces.
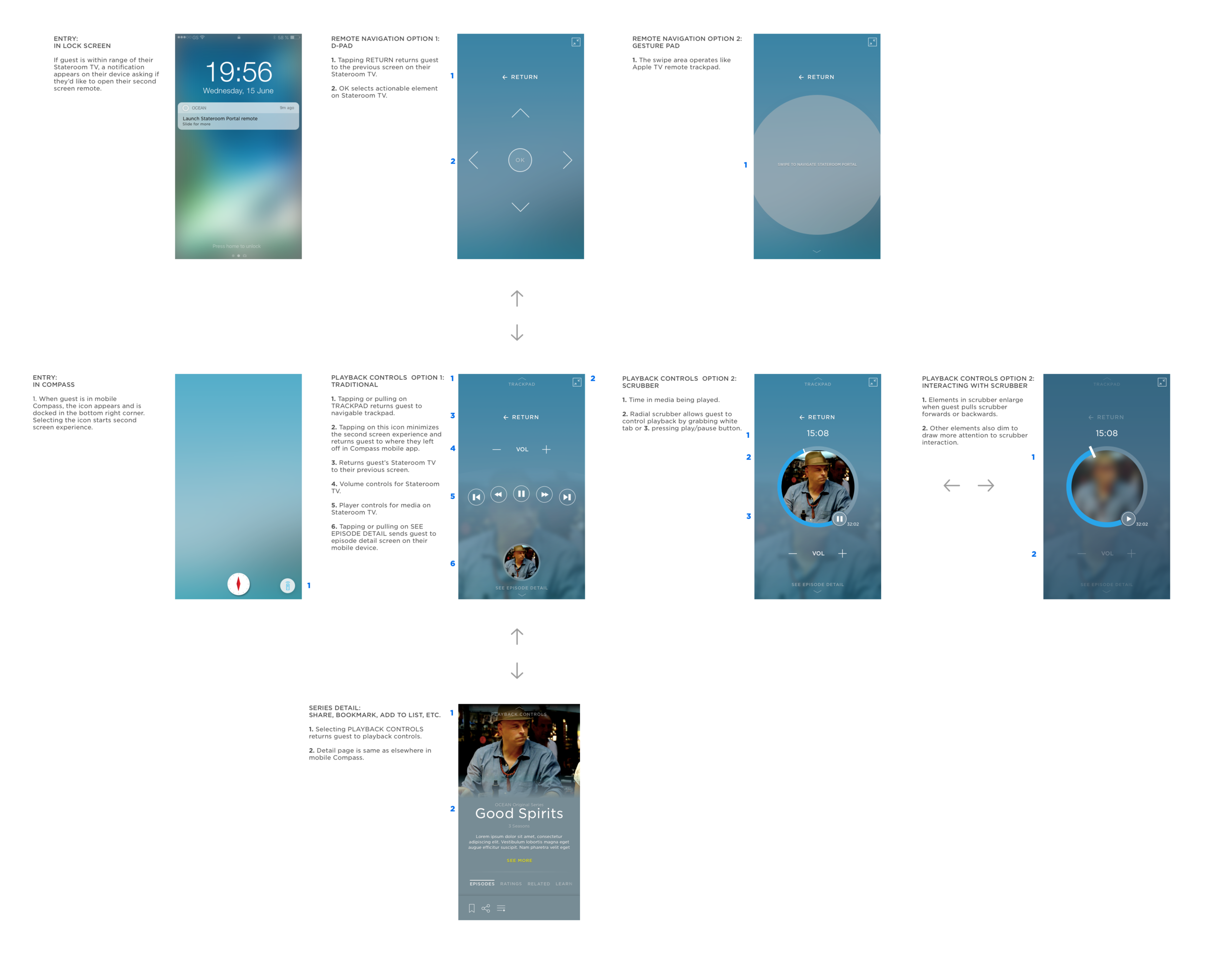
Second screen entry and exit explorations
This set of wireframes includes notification and icon/badge states that allow the guest to open the second screen experience. I also included different ways we could accommodate different interactive content, even though our main objective was to solidify the remote UI.
Interaction documents for developers and stakeholders.